 This is an update of Todd Kerpelman’s video tutorial of Puggle a game based on Peggle Nights using Box2DFlash, a free 2D physics engine for Flash that works in both Flash and Flex Builder 4. This is example involves a great deal of interaction of game components. For a simpler example of Box2d version 2.1 see my falling boxes example.
This is an update of Todd Kerpelman’s video tutorial of Puggle a game based on Peggle Nights using Box2DFlash, a free 2D physics engine for Flash that works in both Flash and Flex Builder 4. This is example involves a great deal of interaction of game components. For a simpler example of Box2d version 2.1 see my falling boxes example.
Todd’s Puggle game is really the example he uses to teach how to use Box2D. Todd’s version is based on Box2d 2.0 and I wanted to see how it applies to Box2D version 2.1. So I followed his tutorials and gleamed out the code and converted it. This was a painful process because the source code is not available and Todd spends a lot of time explaining concepts in his very helpful videos and went down some roads that he later changed perhaps to accentuate the right versus wrong way.
I did not reproduce all of the example Todd produced because I just ran out of time. However I got enough to put Puggle into working condition using Box2d 2.1 and also commented all the code extensively.

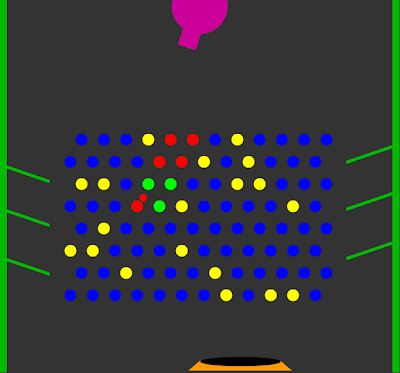
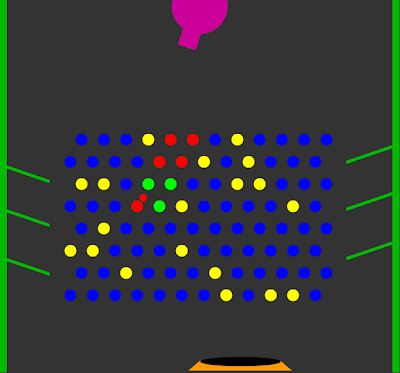
The Puggle Lite version composed from Todd’s work basically allows you to shoot balls from the gun at the top. You use the mouse to aim and fire. You can tune the code to determine the number of balls allowed in play at any one point in time. The source has this value set to 2.
A random selection of the pegs in the middle of the game are designated as goals. The remaining pegs are just that, pegs. They are colored to show goals as yellow and others as blue. They change color when hit and are removed once any ball in play leaves the game.
The moving chute at the bottom is a bonus if a ball falls into it. The game does not track points and perhaps something you may want to add.
You can build this with the free Flex SDK by using the code in the src folder and be sure to include a path to the Box2DFlash 2.1a library. For Flash CS3 and later versions, you need to create a Flash Document in the src folder and set the document class to HelloWorldFallingBoxes01 and then add a library path to the code or SWC if you created one. For your convenience the Flash CS4 example download is included with the needed SWC.
Also for Flash CS3 on up you will need some Flex library swc files because of the use of the Embed meta tag. Tareq AlJaber has good article on embedding meta data in Flash CS4.
Downloads
You can download Box2dFlash to work with the source, get the API documentation and more examples. I included a SWC library for version 2.1a in the example downloads so you will know they work despite what happens at Box2dFlash.org.
Another item used in this example is the Greensock Tweening library TweenLite for animations such as fade out. The SWC library is included in the downloads for your convenience.
This article shows the code for the Flex project. The main difference is how we stitch in the game sprites into the main class using the SpriteVisualElement.
[ad name=”Google Adsense”]
Application Class – HelloWorldPuggle01
There are a number of customization constants. I tried to extract all the data in buried in the code from Todd’s examples, but fell short for the side wall ramps. I prefer to have data either as members or other source and not buried in code.
The customization constants SHOW_BOX2D_DEBUG and SHOW_BOX2D_DEBUG_AS_OVERLAY on lines 127 and 134 respectively are useful in looking at the Box2D world visually. This helps in checking if the game assets, we call costumes, are synchronized with their physical representation in Box2D data.
The MAX_LAUNCED_BALLS_ALLOWED on line 57 is also helpful in testing. Run the number higher and more balls can be launched speeding up game action and shortening time to see coding changes.
Basically the Box2d world and the Shooter actor are created . The game is set up in the createLevel method we will visit in a later code block.
<?xml version="1.0" encoding="utf-8"?>
<!--
/**
* Demonstration of Box2D 2.1a converting Todd Kerpelman's Puggle Box2d 2.0 version
of Peggle Nights.
* */
--><s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
applicationComplete="applicationCompleteHandler(event)"
width = "646"
height = "603"
frameRate="30"
>
<fx:Script>
<![CDATA[
import Box2D.Collision.Shapes.b2CircleShape;
import Box2D.Common.Math.b2Vec2;
import Box2D.Dynamics.b2Body;
import Box2D.Dynamics.b2BodyDef;
import Box2D.Dynamics.b2DebugDraw;
import Box2D.Dynamics.b2FixtureDef;
import Box2D.Dynamics.b2World;
import mx.events.FlexEvent;
/**
* Properties for background
* @see background_bc
*/
private static const backgroundColor:Number = 0x333333;
/**
* Tracking of all actors to call their methods.
* */
private var _actors:Array;
/**
* Tracking of all actors that need to be removed after each update of the Box2dWorld.
* */
private var _actorsTaggedForRemoval:Array;
/**
* Tracking of all peg actors that have been hit.
* */
private var _pegsLitUp:Array;
/**
* Tracking of all peg actors that are considered goal targets.
* */
private var _goalPegs:Array;
/**
* Shooter actor.
* */
private var _shooter:Shooter;
/**
* Total balls launched.
* */
private var _totalBallsLaunced:int = 0;
/**
* Maximum balls that can be in play at a time.
* */
private const MAX_LAUNCED_BALLS_ALLOWED:int = 2;
/**
* Time to simulate world. Set Box2D world time step to movie frame rate.
* Box2D manual recommends 1/60 seconds.
* */
private const STEP_SIMULATION_TIME:Number = 1 / 30;
/**
* Box2D interations for the velocity constraint solver
* */
private const STEP_VELOCITY_ITERATIONS:int = 6;
/**
* Box2D interations for the position constraint solver
* */
private const POSITION_VELOCITY_ITERATIONS:int = 10;
/**
* Horizontal spacing of PegActors.
* */
private const PEG_H_SPACING:int = 36;
/**
* Vertical spacing of PegActors.
* */
private const PEG_V_SPACING:int = 36;
/**
* Boundaries for the PegActors.
* */
private const PEG_BOUNDARIES:Rectangle = new Rectangle(114, 226, 418, 255);
/**
* Game side wall thickness.
* */
private const SIDE_WALL_THICKNESS:Number = 10;
/**
* Game side wall height.
* */
private const SIDE_WALL_HEIGHT:Number = 603;
/**
* Position of left wall.
* */
private const LEFT_WALL_POSITION:Point = new Point(0,0);
/**
* Position of right wall.
* */
private const RIGHT_WALL_POSITION:Point = new Point(636,0);
/**
* Left boundary of movable BonusChuteActor.
* */
private const BONUS_CHUTE_LEFT_BOUNDS:int = 20;
/**
* Right boundary of movable BonusChuteActor.
* */
private const BONUS_CHUTE_RIGHT_BOUNDS:int = 433;
/**
* Vertical position of the BonusChuteActor.
* */
private const BONUS_CHUTE_VERTICAL_POSITION:int = 575;
/**
* Position for the Shooter actor.
* */
private const SHOOTER_POINT:Point = new Point(323,10);
/**
* Velocity for the BallActors
* */
private const LAUNCH_VELOCITY:Number = 90;
/**
* Number of PegActors set as goal targets.
* */
private const GOAL_PEG_NUM:int = 22;
/**
* Developer testing for visualization of the Box2D elements using b2DebugDraw.
* Determines if b2DebugDraw is added to stage and called.
* */
private const SHOW_BOX2D_DEBUG:Boolean = false;
/**
* Developer b2DebugDraw visual is shown on top of visual actors. False the
* visual actors hide the b2DebugDraw visuals unless removed or are not occupying
* the intended position of the actors the Box2d world represents. Can be useful
* to see the removal process of actors and their Box2d counterparts when set to false.
* */
private const SHOW_BOX2D_DEBUG_AS_OVERLAY:Boolean = true;
/**
* Handler for applicationComplete event. Setup world and begin animation.
* */
protected function applicationCompleteHandler(event:FlexEvent):void
{
trace("applicationCompleteHandler(...)");
// Initialize member variables.
_actors = new Array();
_actorsTaggedForRemoval = new Array();
_pegsLitUp = new Array();
_goalPegs = new Array();
_shooter = new Shooter();
// Add the Shooter actor
box2DContainer.addChild(_shooter);
_shooter.x = SHOOTER_POINT.x;
_shooter.y = SHOOTER_POINT.y;
// Create the Box2d world.
setupPhysicsWorld();
// Create the game elements other than the Shooter.
createLevel();
// The ENTER_FRAME event will drive the updates to the Box2d world.
addEventListener (Event.ENTER_FRAME, enterFrameHandler);
// Handle the mouse clicks to the stage.
stage.addEventListener(MouseEvent.CLICK, stageMouseClickHandler);
}
The setupPhysicsWorld method creates a Box2D 2.1 world and checks for the state to display the debug data to be shown under the game assets using the SHOW_BOX2D_DEBUG_AS_OVERLAY constant. In the createLevel method, there is the opposite case for the more likely need of showing the debug data over the assets.
Another debugging trick is to open Actor classes and set their “costume” visual visible property to false. Then you can see the Box2d world visual representation without the game visual representation.
Line 175 routes Box2d world body contact incidents to the PuggleContactListener class discussed in a later code block.
The addDebugDraw method determines if the debug data is shown at all.
/**
* Creates the Box2dWorld
* */
private function setupPhysicsWorld():void
{
// Create world. Gravity and let sleeping babies be.
PhysiVals.world = new b2World(new b2Vec2(0,9.8), true);
// Add b2DebugDraw under the visual actors.
if (!SHOW_BOX2D_DEBUG_AS_OVERLAY)
{
addDebugDraw();
}
// Set the class to handle Box2d objects contacting each other.
PhysiVals.world.SetContactListener(new PuggleContactListener());
}
/**
* b2DebugDraw visualization for Box2d.
* */
private function addDebugDraw():void
{
//Debugging visualization for Box2d. Will appear under the actors.
if (SHOW_BOX2D_DEBUG)
{
var debugSprite:Sprite = new Sprite();
box2DContainer.addChild(debugSprite);
var debugDraw:b2DebugDraw = new b2DebugDraw();
debugDraw.SetSprite(debugSprite);
debugDraw.SetDrawScale(PhysiVals.RATIO);
debugDraw.SetLineThickness( 1.0);
debugDraw.SetAlpha(1);
debugDraw.SetFillAlpha(0.4);
debugDraw.SetFlags(b2DebugDraw.e_shapeBit);
PhysiVals.world.SetDebugDraw(debugDraw);
}
}
The createLevel method adds the PegActors in staggered rows and randomizes some of the PegActors to be goals. It also creates the game walls and ramps.
A big distinction that Box2D 2.1 uses over previous versions is the b2Fixture for each body to determine collisions.
/**
* The only game level. Creates the walls, pegs, the ramps and the bonus chute.
* */
private function createLevel():void
{
// Horizontal spacing of PegActors
var hSpacing:int = PEG_H_SPACING;
// Vertical spacing of PegActors
var vSpacing:int = PEG_V_SPACING;
// Rectangle boundaries of PegActors
var pegBounds:Rectangle = PEG_BOUNDARIES;
// Is odd numbered row
var oddRow:Boolean = false;
// Array of all PegActors created
var allPegs:Array = new Array();
// Loop from the top to the bottom of the PegActor boundaries until filled vertically.
for (var pegY:int = pegBounds.top; pegY < pegBounds.bottom; pegY += vSpacing)
{
// The starting x position of the PegActor is 0 or half of horizonal spacing
// depending upon even or odd row state.
var startX:int = pegBounds.left + ((oddRow) ? 0: (hSpacing / 2));
// Flip odd row state.
oddRow = ! oddRow;
// Loop from the left to the right of the PegActor boundaries until filled horizontally.
for (var pegX:int = startX; pegX < pegBounds.right; pegX += hSpacing)
{
// Create new PegActor in PegActor.NORMAL state
var newPeg:PegActor = new PegActor(box2DContainer, new Point (pegX, pegY), PegActor.NORMAL);
// Add listener for PegEvent.PEG_LIT_UP.
newPeg.addEventListener(PegEvent.PEG_LIT_UP, pegEventHandler);
// Add listener for PegEvent.PEG_FADE_OUT_COMPLETE.
newPeg.addEventListener(PegEvent.PEG_FADE_OUT_COMPLETE, pegEventHandler);
// Add PegActor to actor tracking array.
_actors.push(newPeg);
// Add PegActor to local tracking array.
allPegs.push(newPeg);
}
}
// For the number of PegActors to set to PegActor.GOAL state.
for (var i:int = 0; i < GOAL_PEG_NUM; i++)
{
// Select a PegActor randomly from local tracking array
var randomPegNum:int = Math.floor(Math.random() * allPegs.length);
// Set the PegActor to PegActor.GOAL state.
PegActor(allPegs[randomPegNum]).setType(PegActor.GOAL);
_goalPegs.push(allPegs[randomPegNum]);
// Remove PegActor from local tracking array.
allPegs.splice(randomPegNum, 1);
}
// Dimensions for the walls
var wallShapeCoords:Array = new Array();
wallShapeCoords.push(
new Array(
new Point(0,0),
new Point(SIDE_WALL_THICKNESS,0),
new Point(SIDE_WALL_THICKNESS,SIDE_WALL_HEIGHT),
new Point(0,SIDE_WALL_HEIGHT)
)
);
//Create the left wall.
var leftWall:ArbiStaticActor = new ArbiStaticActor(box2DContainer, LEFT_WALL_POSITION, wallShapeCoords);
_actors.push(leftWall);
//Create the right wall.
var rightWall:ArbiStaticActor = new ArbiStaticActor(box2DContainer, RIGHT_WALL_POSITION, wallShapeCoords);
_actors.push(rightWall);
// Dimensions for the left ramps.
var leftRampCoords:Array = new Array();
leftRampCoords.push(
new Array(
new Point(0,0),
new Point(79,27),
new Point(79,30),
new Point(0,3)
)
);
// Add left ramps
var leftRamp1:ArbiStaticActor = new ArbiStaticActor(box2DContainer, new Point(0,265), leftRampCoords);
_actors.push(leftRamp1);
var leftRamp2:ArbiStaticActor = new ArbiStaticActor(box2DContainer, new Point(0,336), leftRampCoords);
_actors.push(leftRamp2);
var leftRamp3:ArbiStaticActor = new ArbiStaticActor(box2DContainer, new Point(0,415), leftRampCoords);
_actors.push(leftRamp3);
// Dimensions for the right ramps
var rightRampCoords:Array = new Array();
rightRampCoords.push(
new Array(
new Point(0,0),
new Point(0, 3),
new Point(-85,32),
new Point(-85,29)
)
);
// Add the right ramps
var rightRamp1:ArbiStaticActor = new ArbiStaticActor(box2DContainer, new Point(646, 232), rightRampCoords);
_actors.push(rightRamp1);
var rightRamp2:ArbiStaticActor = new ArbiStaticActor(box2DContainer, new Point(646, 308), rightRampCoords);
_actors.push(rightRamp2);
var rightRamp3:ArbiStaticActor = new ArbiStaticActor(box2DContainer, new Point(646, 388), rightRampCoords);
_actors.push(rightRamp3);
// Create the bonus chute
var bonusChute:BonusChuteActor = new BonusChuteActor(box2DContainer,
BONUS_CHUTE_LEFT_BOUNDS,
BONUS_CHUTE_RIGHT_BOUNDS,
BONUS_CHUTE_VERTICAL_POSITION);
_actors.push(bonusChute);
// Add b2DebugDraw over the visual actors.
if (SHOW_BOX2D_DEBUG_AS_OVERLAY)
{
addDebugDraw();
}
}
Updating the world involves calling the Box2D world Step method. Then all the game Actor classes updateNow methods are called. Finally all the Actors tagged for removal are removed from the game. The tag and remove methodology is necessary to avoid instability in Box2D.
/**
* Game ENTER_FRAME event handler.
* */
private function enterFrameHandler(e:Event):void
{
updateWorld();
}
/**
* .
* */
private function updateWorld():void
{
// Step simulation time
var timeStep:Number = STEP_SIMULATION_TIME;
// Step velocity iterations
var velocityIterations:int = STEP_VELOCITY_ITERATIONS;
// Step position interactions
var positionIterations:int = POSITION_VELOCITY_ITERATIONS;
//Collision detection, integration, and constraint solutions performed.
PhysiVals.world.Step( timeStep, velocityIterations, positionIterations);
// As of version 2.1 we must clear the forces.
PhysiVals.world.ClearForces();
// You want to show debug visualizations.
if (SHOW_BOX2D_DEBUG)
{
PhysiVals.world.DrawDebugData();
}
// Update all the Actors.
for each (var actor:Actor in _actors)
{
actor.updateNow();
}
// Remove actors tagged for removal.
removeActors();
}
/**
* Marks an actor for removal
* */
public function markActorForRemoval(actor:Actor):void
{
if (_actorsTaggedForRemoval.indexOf(actor) < 0 )
{
_actorsTaggedForRemoval.push(actor);
}
}
/**
* Remove actors. Calls their destroy methods.
* */
private function removeActors():void
{
// Each Actor tagged for removal.
for each (var actor:Actor in _actorsTaggedForRemoval)
{
// This is a BallActor.
if (actor is BallActor)
{
// Reduce counter for number of BallActors in play.
_totalBallsLaunced --;
}
// Destroy the actor using its destroy() method.
actor.destroy();
// Remove Actor from the actors tracking array.
var actorIndex:int = _actors.indexOf(actor);
if (actorIndex > -1)
{
_actors.splice(actorIndex, 1);
}
}
// Reset the actors tagged for removal tracking array.
_actorsTaggedForRemoval = new Array();
}
This code handles the BallActor creation and launching. It also show handling the BallEvent.BALL_OFF_SCREEN and BALL_HIT_BONUS events.
/**
* Handler for stage MouseEvent.CLICK.
* */
private function stageMouseClickHandler(e:MouseEvent):void
{
launchBall();
}
/**
* Launch a new ball.
* */
private function launchBall():void
{
if (_totalBallsLaunced < MAX_LAUNCED_BALLS_ALLOWED)
{
// Get the launch position from the Shooter.
var launchPoint:Point = _shooter.getLaunchPosition();
// Subtract the coordinates of launch point from the mouse point to get direction.
var direction:Point = new Point(mouseX,mouseY).subtract(launchPoint);
// Scale by the LAUNCH_VELOCITY.
direction.normalize(LAUNCH_VELOCITY);
// Create a BallActor
var ballActor:BallActor = new BallActor(box2DContainer, launchPoint, direction);
ballActor.addEventListener(BallEvent.BALL_OFF_SCREEN, ballOffScreenEventHandler);
ballActor.addEventListener(BallEvent.BALL_HIT_BONUS, ballHitBonusEventHandler);
_actors.push(ballActor);
_totalBallsLaunced++
}
}
/**
* Handler for BallEvent.BALL_HIT_BONUS
* */
private function ballHitBonusEventHandler(e:BallEvent):void
{
var ballActor:BallActor = BallActor(e.currentTarget);
markActorForRemoval(ballActor);
removePegActors();
ballActor.removeEventListener(BallEvent.BALL_HIT_BONUS,ballHitBonusEventHandler);
}
/**
* Handler for BallEvent.BALL_OFF_SCREEN
* */
private function ballOffScreenEventHandler(e:BallEvent):void
{
var ballActor:BallActor = BallActor(e.currentTarget);
markActorForRemoval(ballActor);
removePegActors();
ballActor.removeEventListener(BallEvent.BALL_OFF_SCREEN,ballOffScreenEventHandler);
}
[ad name=”Google Adsense”]
Once a PegActor is hit, the process involves using Tweener to fade out the peg. The process starts in removePegActors method on line 433 and ends in the pegFadeOutState method on line 472 via the pegEventHandler method, on line 446, that handles the PegEvent.PEG_FADE_OUT_COMPLETE event .
The hit processing is handled in the pegEventHandler with PegEvent.PEG_LIT_UP event and adds the PegActor hit to the _pegsLitUp tracking array in the pegLitUpState method which you also see used in the removePegActors method to trigger the fade out process for PegActors in a lit up state.
/**
* Fade out peg actors that have been hit (lit up). Removed from the array of lit up PegActors
* and the fade out eventually leads to their removal.
* */
private function removePegActors():void
{
var pegNumber:int = 0;
for each (var pegActor:PegActor in _pegsLitUp)
{
pegActor.fadeOut(pegNumber);
pegNumber++;
}
_pegsLitUp = new Array();
}
/**
* Handler for the PegActor PegEvent.PEG_LIT_UP and PegEvent.PEG_FADE_OUT_COMPLETE events.
* */
private function pegEventHandler(e:PegEvent):void
{
switch (e.type)
{
case PegEvent.PEG_LIT_UP:
pegLitUpState(PegActor(e.currentTarget));
break;
case PegEvent.PEG_FADE_OUT_COMPLETE:
pegFadeOutState(PegActor(e.currentTarget));
break;
}
}
/**
* Add tracking for PegActors that are lit up.
* */
private function pegLitUpState(pegActor:PegActor):void
{
pegActor.removeEventListener(PegEvent.PEG_LIT_UP,pegEventHandler);
if (_pegsLitUp.indexOf(pegActor) < 0 )
{
_pegsLitUp.push(pegActor);
}
}
/**
* Tag PegActors for removal if they have faded out.
* */
private function pegFadeOutState(pegActor:PegActor):void
{
_actorsTaggedForRemoval.push(pegActor);
}
]]>
</fx:Script>
SpriteVisualElement is a simple way to show Sprites in Flex.
<!--
Background for app
-->
<s:BorderContainer id = "background_bc"
width="{width}" height = "{height}"
backgroundColor="{backgroundColor}">
<!--
Container for the Box2D world
-->
<s:SpriteVisualElement id = "box2DContainer" />
</s:BorderContainer>
</s:Application>
Shooter Class
The functionality for the shooter is basically to rotate to aim towards the mouse and providing the starting point for the BallActors to launch. These are handled in the alignToMouse, on line 46, and getLaunchPosition, on line 57, methods respectively.
The graphics source and published files are included in the downloads. Many measurements are based on the graphic and so you can open them for viewing to see where values like BALL_OFFSET are derived.
The Shooter is not added to the Box2D world to simplify coding as there is no expectation of the Box2D world’s bodies coming into contact with it. You might want to include it if you expect collisions.
package
{
import flash.display.Sprite;
import flash.events.Event;
import flash.geom.Point;
import mx.core.BitmapAsset;
/**
* Defines the game shooter.
* */
public class Shooter extends Sprite
{
/**
* Using an embedded graphic.
* */
[Embed(source="assets/shooter_published.png")]
private var ShooterGraphic:Class;
/**
* Starting stage position of BallActor relative to this Shooter.
* */
private const BALL_OFFSET:Point = new Point(70,0);
/**
* Constructor.
* */
public function Shooter()
{
// Create an instance for the graphic
var shooterImg:BitmapAsset = new ShooterGraphic();
// Center registration point.
shooterImg.x -= shooterImg.width / 2;
shooterImg.y -= shooterImg.height / 2;
// Add the graphic
addChild(shooterImg);
// Listen for ENTER_FRAME events.
this.addEventListener(Event.ENTER_FRAME, enterFrameEventHandler);
}
/**
* Handler for the ENTER_FRAME event.
* */
private function enterFrameEventHandler(e:Event):void
{
alignToMouse();
}
/**
* Shooter aims at the mouse position.
* */
private function alignToMouse():void
{
// Compute the angle to the mouse.
var mouseAngle:Number = Math.atan2(
this.stage.mouseY - this.y,
this.stage.mouseX - this.x) * 180 / Math.PI;
this.rotation = mouseAngle;
}
/**
* Provide the starting stage position for BallActors.
* */
public function getLaunchPosition():Point
{
return (localToGlobal(BALL_OFFSET));
}
}
}
Actor Class
This defines the basic structure of the game pieces. It keeps a reference to game piece’s b2Body and the visual component called _costume.
Most of the methods are overridden in subclasses. However the updating of the costume positions with the Box2D world is done here in the updateMyLook method on line 59. Line 46 contains the pubic interface for updating Actors which first calls updateMyLook and then allows subclasses to perform any child specific tasks.
Line 368 of the HelloWorldPuggle01 class removeActors method call the destroy method you see here on line 75. That method then calls cleanUpBeforeRemoving method, on line 82, that removes the costume and the b2Body for the Actor.
package
{
import Box2D.Dynamics.b2Body;
import flash.display.DisplayObject;
import flash.events.EventDispatcher;
import flash.events.IEventDispatcher;
/**
* Defines requirements for all game actors and retains references to Box2d body and the actor's costume.
* */
public class Actor extends EventDispatcher
{
protected var _body:b2Body;
protected var _costume:DisplayObject;
/**
* Constructor
* @param body Box2D body for Actor
* @param costume is the visual for the Actor.
* */
public function Actor(body:b2Body, costume:DisplayObject)
{
_body = body;
_costume = costume;
// Store instance in the Box2D body for use as needed.
_body.SetUserData(this);
// Update the visual costume.
updateMyLook();
}
/**
* Handle being hit by another actor.
* @param actor The actor hiting this actor.
* */
public function hitByActor(actor:Actor):void
{
// OVERRIDE IN EXTENDED ACTOR CLASS.
}
/**
* Handle hitting the bonus chute.
* */
public function hitBonusTarget():void
{
// OVERRIDE IN EXTENDED ACTOR CLASS.
}
/**
* Updates the actor.
* */
public function updateNow():void
{
// This is a dynamic Actor needing its costume synchronized.
if ( _body.GetType() == b2Body.b2_dynamicBody)
{
updateMyLook();
}
// Include any extended class updating specific to that class.
childSpecificUpdating();
}
/**
* Updates the actor's costume position and angle.
* */
private function updateMyLook():void
{
_costume.x = _body.GetPosition().x * PhysiVals.RATIO;
_costume.y = _body.GetPosition().y * PhysiVals.RATIO;
_costume.rotation = _body.GetAngle() * 180 / Math.PI;
}
/**
* Expected to be overridden by children
* */
protected function childSpecificUpdating():void
{
// OVERRIDE IN EXTENDED ACTOR CLASS.
}
/**
* Handle permanent remove of Actor from game.
* */
public function destroy():void
{
cleanUpBeforeRemoving();
}
/**
* Handles removal of Actor's costume and removal from the Box2D world.
* */
protected function cleanUpBeforeRemoving():void
{
// Remove the costume.
_costume.parent.removeChild(_costume);
// Remove the Box2D representation.
PhysiVals.world.DestroyBody(_body);
}
}
}
BallShape Class
This is a simple graphic to depict a ball for the BallActor and PegActor. You could embellish it with bitmaps or more enhanced vector drawing.
package
{
import flash.display.Sprite;
/**
* Draws a filled circle to represent a ball
* */
public class BallShape extends Sprite
{
/**
* The circle radius.
* */
private var _radius:Number;
/**
* The circle color.
* */
private var _color:uint;
/**
* param radius Radius of ball in pixels.
* param color Color of ball.
* */
public function BallShape(radius:Number = 30, color:uint=0xff0000)
{
// Consume the parameters into member variables.
_radius = radius;
_color = color;
// Draw the circle.
draw();
}
/**
* Draws the circle
* */
private function draw():void
{
graphics.clear();
graphics.beginFill(_color);
graphics.drawCircle(0, 0, _radius);
graphics.endFill();
}
/**
* Set the fill color.
* */
public function set color(colorVal:uint):void
{
_color = colorVal;
draw();
}
}
}
BallActor Class
The class defines the Box2D representation of our ball bullets.
Two other functions are the dispatches of the BallEvent.BALL_HIT_BONUS and BallEvent.BALL_OFF_SCREEN events on line 67 and 78 respectively.
The PuggleContactListener class calls the hitBonusTarget method on line 64 for collisions.
The BallEvent.BALL_OFF_SCREEN allows the BallActor to handled for removal in the HelloWorldPuggle01 class ballOffScreenEventHandler method.
The BallEvent.BALL_HIT_BONUS currently just results in the BallActor targeting for removal in the HelloWorldPuggle01 class ballHitBonusEventHandler method. However, you can consider adding scoring logic there if you like.
package
{
import Box2D.Collision.Shapes.b2CircleShape;
import Box2D.Common.Math.b2Vec2;
import Box2D.Dynamics.b2Body;
import Box2D.Dynamics.b2BodyDef;
import Box2D.Dynamics.b2FixtureDef;
import flash.display.DisplayObjectContainer;
import flash.display.Sprite;
import flash.geom.Point;
/**
* Defines ball game elements that user shoots.
* */
public class BallActor extends Actor
{
/**
* The diameter for the ball
* */
public static const BALL_DIAMETER:int = 12;
/**
* Constructor
* @param parent Display container for the BallActor
* @param location Starting position in Box2dWorld
* @param initVel The starting velocity.
* */
public function BallActor(parent:DisplayObjectContainer, location:Point, initVel:Point)
{
// Create the costume.
var ballSprite:Sprite = new BallShape();
ballSprite.scaleX = BALL_DIAMETER / ballSprite.width;
ballSprite.scaleY = BALL_DIAMETER / ballSprite.height;
// Add costume to display container.
parent.addChild(ballSprite);
// Create a b2BodyDef
var bodyDef:b2BodyDef = new b2BodyDef();
// This is a dynamic Box2D body.
bodyDef.type = b2Body.b2_dynamicBody;
// Position the BallActor body.
bodyDef.position.Set(location.x / PhysiVals.RATIO,location.y / PhysiVals.RATIO);
// Create the b2Body to represent the ballSprite
var ballBody:b2Body= PhysiVals.world.CreateBody(bodyDef);
// Body is to be treated for multiple collisions.
ballBody.SetBullet(true);
// Create b2CircleShape to represent this body.
var dynamicCircle:b2CircleShape = new b2CircleShape();
dynamicCircle.SetRadius(BALL_DIAMETER / 2 / PhysiVals.RATIO);
// Define b2FixtureDef - the collision detection wrapper.
var fixtureDef:b2FixtureDef = new b2FixtureDef();
fixtureDef.shape = dynamicCircle;
fixtureDef.density = 1.5;
fixtureDef.friction = 0;
fixtureDef.restitution = 0.45;
// Create b2FixtureDef - the collision detection wrapper.
ballBody.CreateFixture(fixtureDef);
// Set velocity
var velocityVector:b2Vec2 = new b2Vec2( initVel.x / PhysiVals.RATIO, initVel.y / PhysiVals.RATIO);
ballBody.SetLinearVelocity(velocityVector);
super(ballBody, ballSprite);
}
/**
* Bonus target hit by this BallActor.
* */
override public function hitBonusTarget():void
{
// Broadcast the BallEvent.BALL_HIT_BONUS event.
dispatchEvent(new BallEvent(BallEvent.BALL_HIT_BONUS));
}
/**
* Handle the specific items for updates.
* */
override protected function childSpecificUpdating():void
{
// Off the stage.
if (_costume.y > PhysiVals.STAGE_HEIGHT )
{
// Broadcast the BallEvent.BALL_OFF_SCREEN event.
dispatchEvent(new BallEvent(BallEvent.BALL_OFF_SCREEN));
}
}
}
}
BallEvent Class
Just a basic Actionscript event class for BallActor events.
package
{
import flash.events.Event;
/**
* Defines events for BallActors
* */
public class BallEvent extends Event
{
public static const BALL_OFF_SCREEN:String = "ballOffScreen";
public static const BALL_HIT_BONUS:String = "ballHitBonus";
public function BallEvent(type:String, bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
}
public override function clone():Event
{
return new BallEvent(type,bubbles,cancelable);
}
}
}
PegActor Class
The first main responsibility is to create both the costume and b2Body for the peg in the constructor.
The HelloWorldPuggle01 class removePegActors method calls the fadeOut method on line 101 where Tweener does the fade out.
The completion of fade out then triggers the PegEvent.PEG_FADE_OUT_COMPLETE event in fadeOutCompleteHandler on line 110.
The hitByActor method on line 134 is called by the PuggleContactListener for collisions. Here the state is updated and the PegEvent.PEG_LIT_UP is fired for handling in the HelloWorldPuggle01 pegEventHandler and pegLitUpState methods.
The checkPegType method on line 124 is guarantees correct values in setting NORMAL or GOAL states.
The setPegState method on line 149 sets the costume state of the PegActor.
package
{
import Box2D.Collision.Shapes.b2CircleShape;
import Box2D.Dynamics.b2Body;
import Box2D.Dynamics.b2BodyDef;
import Box2D.Dynamics.b2FixtureDef;
import com.greensock.TweenLite;
import flash.display.DisplayObjectContainer;
import flash.geom.Point;
/**
* Defines circle peg actor.
* */
public class PegActor extends Actor
{
/**
* Normal state for PegActor
* */
public static const NORMAL:int = 1;
/**
* Goal state for PegActor
* */
public static const GOAL:int = 2;
/**
* Color for NORMAL PegActor hit state.
* */
private const NORMAL_HIT_COLOR:Number = 0xff0000;
/**
* Color for NORMAL PegActor not hit state.
* */
private const NORMAL_NOT_HIT_COLOR:Number = 0x0000ff;
/**
* Color for GOAL PegActor hit state.
* */
private const GOAL_HIT_COLOR:Number = 0x00ff00;
/**
* Color for GOAL PegActor not hit state.
* */
private const GOAL_NOT_HIT_COLOR:Number = 0xffff00;
/**
* Diameter for PegActor
* */
private static const PEG_DIAMETER:int = 19;
/**
* Hit state.
* */
private var _beenHit:Boolean = false;
/**
* Type of NORMAL or GOAL.
* */
private var _pegType:int;
/**
* Costume as a BallShape.
* */
private var _pegSprite:BallShape;
/**
* Constructor
* @param parent Display container for the PegActor
* @param location Location of the PegActor.
* @param pegType Valid _pegType.
* */
public function PegActor(parent:DisplayObjectContainer, location:Point, pegType:int)
{
// Consume parameters to member variables.
_pegType = pegType;
// Create the costume
_pegSprite = new BallShape();
_pegSprite.scaleX = PEG_DIAMETER / _pegSprite.width;
_pegSprite.scaleY = PEG_DIAMETER / _pegSprite.height;
// Add to display container.
parent.addChild( _pegSprite );
// Create the body definitions.
var bodyDef:b2BodyDef = new b2BodyDef();
// Set the body as static.
bodyDef.type = b2Body.b2_staticBody;
bodyDef.position.Set( location.x / PhysiVals.RATIO, location.y / PhysiVals.RATIO );
// Create the b2Body to represent the pegSprite.
var pegBody:b2Body= PhysiVals.world.CreateBody( bodyDef );
// Create a b2CircleShape for the Box2D world.
var b2_circleShape:b2CircleShape = new b2CircleShape();
b2_circleShape.SetRadius( PEG_DIAMETER / 2 / PhysiVals.RATIO );
// Define the collision detection fixture.
var fixtureDef:b2FixtureDef = new b2FixtureDef();
// Set the fixture shape to the circle.
fixtureDef.shape = b2_circleShape;
fixtureDef.density = 0;
fixtureDef.friction = 0;
fixtureDef.restitution = .45;
// Add the fixture to the BonusChute b2Body.
pegBody.CreateFixture(fixtureDef);
// Call super before throw statements
super(pegBody, _pegSprite);
// Check the pegType value.
checkPegType(pegType);
// Update the state.
setPegState();
}
/**
* Fade out the costume.
* */
public function fadeOut(pegNumber:int):void
{
TweenLite.to(_costume, 0.3, {alpha:0, delay: .08 * pegNumber, onComplete: fadeOutCompleteHandler});
}
/**
* Handler for TweenLite onComplete event. Costume fade out complete.
* */
private function fadeOutCompleteHandler():void
{
dispatchEvent(new PegEvent(PegEvent.PEG_FADE_OUT_COMPLETE));
}
/**
* Set the pegType.
* */
public function setType(pegType:int):void
{
checkPegType(pegType);
_pegType = pegType;
setPegState();
}
/**
* Validator for pegType input.
* */
private function checkPegType(pegType:int):void
{
if (pegType != NORMAL && pegType != GOAL)
{
throw(new Error("PegActor setType should be PegActor.NORMAL || PegActor.GOAL"));
}
}
/**
* Process a collision with other Actors.
* */
public override function hitByActor(actor:Actor):void
{
// Not in hit state.
if (! _beenHit)
{
_beenHit = true;
setPegState();
// Broadcase the change to a hit state.
dispatchEvent(new PegEvent(PegEvent.PEG_LIT_UP));
}
}
/**
* Set the state of the peg based on hit state and peg type.
* Set the costume look to represent the state.
* */
private function setPegState():void
{
if (_pegType == NORMAL)
{
if (_beenHit)
{
_pegSprite.color = NORMAL_HIT_COLOR;
}
else
{
_pegSprite.color = NORMAL_NOT_HIT_COLOR;
}
}
else if (_pegType == GOAL)
{
if (_beenHit)
{
_pegSprite.color = GOAL_HIT_COLOR;
}
else
{
_pegSprite.color = GOAL_NOT_HIT_COLOR;
}
}
}
}
}
PegEvent Class
Defines the events for PegActors.
package
{
import flash.events.Event;
/**
* Defines events for PegActors
* */
public class PegEvent extends Event
{
public static const PEG_LIT_UP:String = "pegLitUp";
public static const PEG_FADE_OUT_COMPLETE:String = "pegFadeOutComplete";
public function PegEvent(type:String, bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
}
public override function clone():Event
{
return new PegEvent(type,bubbles,cancelable);
}
}
}
BonusChuteActor Class
Most of the code is consumed by creating the b2Body. The b2Body creation on line 99. The b2Body is made of three parts. There are two ramps on the left and right side that BallActor will bounce off. The center marks the point the BallActor can pass into the BonusChute. I broke the creation of these parts into separate methods on lines 127, 170 and 213 respectively.
The work is done in the childSpecificUpdating method on line 263. This mainly positions and moves the BonusChute in the HelloWorldPuggle01 updateWorld method. It also keeps the BonusChute within the boundaries.
package
{
import Box2D.Collision.Shapes.b2PolygonShape;
import Box2D.Common.Math.b2Vec2;
import Box2D.Dynamics.b2Body;
import Box2D.Dynamics.b2BodyDef;
import Box2D.Dynamics.b2FixtureDef;
import flash.display.DisplayObjectContainer;
import flash.geom.Point;
import mx.core.BitmapAsset;
/**
* Defines bonus chute element. This moves left and right automatically.
* */
public class BonusChuteActor extends Actor
{
/**
* Using an embedded graphic.
* */
[Embed(source="assets/bonus_chute_published.png")]
private var BonusChute:Class;
/**
* Container for the graphic.
* */
private var _bonusChute:BitmapAsset
/**
* Identifies this as a bonus target and is passed along in the b2FixtureDef as user data.
* */
public static const BONUS_TARGET:String = "BonusTarget";
/**
* Moving left.
* */
private static const LEFT:int = -1;
/**
* Moving right.
* */
private static const RIGHT:int = 1;
/**
* Index in _bounds for the left boundary.
* */
private static const LEFT_BOUND_INDEX:int = 0;
/**
* Index in _bounds for the right boundary.
* */
private static const RIGHT_BOUND_INDEX:int = 1;
/**
* Speed in pixels.
* */
private static const TRAVEL_SPEED:int = 2;
/**
* The b2Body.
* */
private var _chuteBody:b2Body
/**
* Boundary data.
* */
private var _bounds:Array;
/**
* Vertical position.
* */
private var _yPos:int;
/**
* Current direction.
* */
private var _direction:int;
/**
* Display container
* */
private var _displayContainer:DisplayObjectContainer;
/**
* Constructor
* @param parent Display container for the BonusChuteActor
* @param leftBounds Left boundary.
* @param rightBounds Right boundary.
* @param yPos Verticle position.
* */
public function BonusChuteActor(parent:DisplayObjectContainer, leftBounds:int, rightBounds:int, yPos:int)
{
// Consume arguments.
_bounds = [leftBounds, rightBounds];
_yPos = yPos;
_direction = RIGHT;
_displayContainer = parent;
// Create the Box2D body.
create_b2Body();
// Add the left ramp b2Polygon.
createLeftRamp();
// Add the right ramp b2Polygon.
createRightRamp();
// Add the center hole b2Polygon.
createCenterHole()
super(_chuteBody, _bonusChute);
}
/**
* Create the Box2d body for BonusChute.
* */
private function create_b2Body():void
{
var leftBounds:int = _bounds[0];
var rightBounds:int = _bounds[1];
// Costume
_bonusChute = new BonusChute();
// Add costume to display container.
_displayContainer.addChild(_bonusChute);
// Set center as registration point.
_bonusChute.x -= _bonusChute.width / 2;
_bonusChute.y -= _bonusChute.height / 2;
//_bonusChute.visible = false; // For testing just the b2Body
// Create b2BodyDef.
var chuteBodyDef:b2BodyDef = new b2BodyDef();
// This is a dynamic b2Body.
chuteBodyDef.type = b2Body.b2_dynamicBody;
// Does not rotate.
chuteBodyDef.fixedRotation = true;
// Set position converted into the physical values.
chuteBodyDef.position.Set(
(leftBounds + rightBounds) / 2 / PhysiVals.RATIO,
_yPos / PhysiVals.RATIO);
// Create the b2Body.
_chuteBody = PhysiVals.world.CreateBody(chuteBodyDef);
}
/**
* Create the left ramp to deflect BallActors that miss the chute opening
* */
private function createLeftRamp():void
{
// Box2d polygon shape.
var polyShape:b2PolygonShape;
// Define b2FixtureDef - the collision detection wrapper.
var fixtureDef:b2FixtureDef;
// Polygon points.
var listOfPointVectors:Array;
// Each polygon point.
var v1:b2Vec2;
var v2:b2Vec2;
var v3:b2Vec2;
// Left ramp pixels converted into the b2World dimensions.
// Need to explore the BonusChute graphic for pixel dimensions.
listOfPointVectors = new Array();
v1 = new b2Vec2();
v1.x = 1 / PhysiVals.RATIO;
v1.y = 25 / PhysiVals.RATIO;
listOfPointVectors.push(v1);
v2 = new b2Vec2();
v2.x = 19 / PhysiVals.RATIO;
v2.y = 10 / PhysiVals.RATIO;
listOfPointVectors.push(v2);
v3 = new b2Vec2();
v3.x = 18 / PhysiVals.RATIO;
v3.y = 25 / PhysiVals.RATIO;
listOfPointVectors.push(v3);
// Create the b2PolygonShape.
polyShape = new b2PolygonShape();
polyShape.SetAsArray( listOfPointVectors, listOfPointVectors.length);
// Define the collision detection fixture.
fixtureDef = new b2FixtureDef();
// Assign the b2Polygon shape.
fixtureDef.shape = polyShape;
fixtureDef.density = 1;
fixtureDef.friction = .1;
fixtureDef.restitution = 0.6;
// Add the fixture to the BonusChute b2Body.
_chuteBody.CreateFixture(fixtureDef);
}
/**
* Create the right ramp to deflect BallActors that miss the chute opening
* */
private function createRightRamp():void
{
// Box2d polygon shape.
var polyShape:b2PolygonShape;
// Define b2FixtureDef - the collision detection wrapper.
var fixtureDef:b2FixtureDef;
// Polygon points.
var listOfPointVectors:Array;
// Each polygon point.
var v1:b2Vec2;
var v2:b2Vec2;
var v3:b2Vec2;
// Right ramp pixels converted into the b2World dimensions.
// Need to explore the BonusChute graphic for pixel dimensions.
listOfPointVectors = new Array();
v1 = new b2Vec2();
v1.x = 150 / PhysiVals.RATIO;
v1.y = 25 / PhysiVals.RATIO;
listOfPointVectors.push(v1);
v2 = new b2Vec2();
v2.x = 150 / PhysiVals.RATIO;
v2.y = 10 / PhysiVals.RATIO;
listOfPointVectors.push(v2);
v3 = new b2Vec2();
v3.x = 167 / PhysiVals.RATIO;
v3.y = 25 / PhysiVals.RATIO;
listOfPointVectors.push(v3);
// Create the b2PolygonShape.
polyShape = new b2PolygonShape();
polyShape.SetAsArray( listOfPointVectors, listOfPointVectors.length);
// Define the collision detection fixture.
fixtureDef = new b2FixtureDef();
// Assign the b2Polygon shape.
fixtureDef.shape = polyShape;
fixtureDef.density = 1;
fixtureDef.friction = .1;
fixtureDef.restitution = 0.6;
// Add the fixture to the BonusChute b2Body
_chuteBody.CreateFixture(fixtureDef);
}
/**
* Create the center chute opening
* */
private function createCenterHole():void
{
// Box2d polygon shape.
var polyShape:b2PolygonShape;
// Define b2FixtureDef - the collision detection wrapper.
var fixtureDef:b2FixtureDef;
// Polygon points.
var listOfPointVectors:Array;
// Each polygon point.
var v1:b2Vec2;
var v2:b2Vec2;
var v3:b2Vec2;
var v4:b2Vec2;
// Right ramp pixels converted into the b2World dimensions.
// Need to explore the BonusChute graphic for pixel dimensions.
listOfPointVectors = new Array();
v1 = new b2Vec2();
v1.x = 19 / PhysiVals.RATIO;
v1.y = 10 / PhysiVals.RATIO;
listOfPointVectors.push(v1);
v2 = new b2Vec2();
v2.x = 150 / PhysiVals.RATIO;
v2.y = 10 / PhysiVals.RATIO;
listOfPointVectors.push(v2);
v3 = new b2Vec2();
v3.x = 150 / PhysiVals.RATIO;
v3.y = 25 / PhysiVals.RATIO;
listOfPointVectors.push(v3);
v4 = new b2Vec2();
v4.x = 18 / PhysiVals.RATIO;
v4.y = 25 / PhysiVals.RATIO;
listOfPointVectors.push(v4);
// Create the b2PolygonShape.
polyShape = new b2PolygonShape();
polyShape.SetAsArray( listOfPointVectors, listOfPointVectors.length );
// Define the collision detection fixture.
fixtureDef = new b2FixtureDef();
// Assign the b2Polygon shape.
fixtureDef.shape = polyShape;
fixtureDef.density = 1;
fixtureDef.friction = .1;
fixtureDef.restitution = 0.6;
fixtureDef.isSensor = true;
fixtureDef.userData = BONUS_TARGET;
// Add the fixture to the BonusChute b2Body
_chuteBody.CreateFixture(fixtureDef);
}
/**
* Handle the specific items for updates.
* */
override protected function childSpecificUpdating():void
{
// Hit right boundary.
if (_costume.x >= _bounds[RIGHT_BOUND_INDEX] )
{
_direction = LEFT;
}
// Hit left boundary.
else if (_costume.x <= _bounds[LEFT_BOUND_INDEX] )
{
_direction = RIGHT;
}
// New location in pixels.
var idealLocation:b2Vec2 = new b2Vec2(
_costume.x + ( _direction * TRAVEL_SPEED),
_yPos);
// Distance to travel in one frame in pixels.
var directionToTravel:b2Vec2 = new b2Vec2(
idealLocation.x - _costume.x,
idealLocation.y - _costume.y);
// Distance to travel in one frame in meters
directionToTravel.Multiply( 1 / PhysiVals.RATIO );
// The distance in one second in meters.
directionToTravel.Multiply(PhysiVals.FRAME_RATE);
// Set linear velocity of the center of mass.
_chuteBody.SetLinearVelocity(directionToTravel);
// Peform any generic child specific updating.
super.childSpecificUpdating();
}
}
}
ArbiStaticActor Class
A generic class for creating static Actors like walls and ramps.
package
{
import Box2D.Collision.Shapes.b2PolygonShape;
import Box2D.Common.Math.b2Vec2;
import Box2D.Dynamics.b2Body;
import Box2D.Dynamics.b2BodyDef;
import Box2D.Dynamics.b2FixtureDef;
import flash.display.DisplayObjectContainer;
import flash.display.Sprite;
import flash.geom.Point;
/**
* Defines generic static actors such as walls and ramps.
* */
public class ArbiStaticActor extends Actor
{
/**
* Constructor
* @param parent Display container for the ArbiStaticActor
* @param location Location of the ArbiStaticActor.
* @param coordinates Point coordinates for the ArbiStaticActor.
* */
public function ArbiStaticActor(parent:DisplayObjectContainer, location:Point, coordinates:Array)
{
// Create the b2Body.
var myBody:b2Body = createBodyFromCoordinates(coordinates, location);
// Create the costume.
var mySprite:Sprite = createSpriteFromCoordinates( coordinates, location, parent);
super (myBody, mySprite);
}
/**
* Create the costume for the AribStaticActor.
* @param coordinates Point coordinates for the ArbiStaticActor.
* @param location Location of the ArbiStaticActor.
* @param parent Display container for the ArbiStaticActor
* */
private function createSpriteFromCoordinates(coordinates:Array, location:Point, parent:DisplayObjectContainer):Sprite
{
// Create a Sprite to represent the ArbiStaticActor.
var newSprite:Sprite = new Sprite();
newSprite.graphics.lineStyle(2, 0x00bb00);
// Each point array.
for each ( var listOfPoints:Array in coordinates )
{
var firstPoint:Point = listOfPoints[0];
newSprite.graphics.moveTo(firstPoint.x, firstPoint.y);
newSprite.graphics.beginFill(0x00bb00);
// Each point.
for each (var newPoint:Point in listOfPoints)
{
newSprite.graphics.lineTo(newPoint.x,newPoint.y);
}
newSprite.graphics.lineTo(firstPoint.x, firstPoint.y);
newSprite.graphics.endFill();
}
newSprite.x = location.x;
newSprite.y = location.y;
parent.addChild(newSprite);
return newSprite;
}
/**
* Create the b2Body for the AribStaticActor.
* @param coordinates Point coordinates for the ArbiStaticActor.
* @param location Location of the ArbiStaticActor.
* @param parent Display container for the ArbiStaticActor
* */
private function createBodyFromCoordinates(coordinates:Array, location:Point):b2Body
{
// Create the b2Body definitions.
var bodyDef:b2BodyDef = new b2BodyDef();
bodyDef.type = b2Body.b2_staticBody;
bodyDef.position.Set(location.x / PhysiVals.RATIO, location.y / PhysiVals.RATIO);
// Create the b2Body.
var arbiBody:b2Body= PhysiVals.world.CreateBody(bodyDef);
// Each point array.
for each (var listOfPoints:Array in coordinates)
{
var listOfPointVectors:Array = new Array();
// Each point.
for (var i:int = 0; i < listOfPoints.length; i++)
{
var v:b2Vec2 = new b2Vec2();
var nextPoint:Point = listOfPoints[i];
// Convert to b2World measurements.
v.x = nextPoint.x / PhysiVals.RATIO;
v.y = nextPoint.y / PhysiVals.RATIO;
listOfPointVectors.push(v);
}
// Create polygon shape.
var polyShape:b2PolygonShape = new b2PolygonShape();
polyShape.SetAsArray( listOfPointVectors, listOfPointVectors.length);
// Define the collision detection fixture.
var fixtureDef:b2FixtureDef = new b2FixtureDef();
// Assign the b2Polygon shape.
fixtureDef.shape = polyShape;
fixtureDef.density = 0;
fixtureDef.friction = .2;
fixtureDef.restitution = 0.3;
// Add the fixture to the b2Body.
arbiBody.CreateFixture(fixtureDef);
}
return arbiBody;
}
}
}
[ad name=”Google Adsense”]
PuggleContactListener Class
On line 175 of the HelloWorldPuggle01 setupPhysicsWorld() method, this class is assigned as the b2worlds’s contact listener.
Collisions occurring during the Step method updating of the b2World fire contact events and they are received here. The BeginContact event handler on line 21 does the work we need. We are either calling the Actor’s hitByActor method as shown on lines 31 and 36 or the hitBonusTarget method on lines 43 and 50.
The BeginContact method provides GetFixtureA and GetFixtureB to represent the collision. From them we use data stored in b2Bodies or b2Fixturesto determine the Actors involved with collisions.
For example the BonusChute class createCenterHole method stores user data on line 256: fixtureDef.userData = BONUS_TARGET;. Here we see on line 40 and 47 testing for that value when user data is a String.
The other case is when the user data contains an Actor we can determine if the Actor is a PegActor or BallActor as on lines 29 and 34.
You can work out your own method of supplying and testing for user data depending on your own code.
package
{
import Box2D.Collision.b2Manifold;
import Box2D.Dynamics.Contacts.b2Contact;
import Box2D.Dynamics.b2ContactListener;
/**
* Handler for collisions in b2World.
* */
public class PuggleContactListener extends b2ContactListener
{
/**
* Constructor.
* */
public function PuggleContactListener()
{
super();
}
/**
* Contact started. Notify actors involved.
* */
override public function BeginContact(contact:b2Contact):void
{
// Extract user data from contacting Actors.
var actorA:Actor = contact.GetFixtureA().GetBody().GetUserData();
var actorB:Actor = contact.GetFixtureB().GetBody().GetUserData();
var actorAFixtureUserData:* = contact.GetFixtureA().GetUserData();
var actorBFixtureUserData:* = contact.GetFixtureB().GetUserData();
// BallActor and PegActor contacted.
if (actorA is PegActor && actorB is BallActor)
{
actorA.hitByActor(actorB);
}
// BallActor and PegActor contacted.
else if (actorB is PegActor && actorA is BallActor)
{
actorB.hitByActor(actorA);
}
// BallActor contacted BonusChuteActor.BONUS_TARGET.
else if (actorAFixtureUserData is String
&& actorAFixtureUserData == BonusChuteActor.BONUS_TARGET
&& actorB is BallActor)
{
actorB.hitBonusTarget()
}
// BallActor contacted BonusChuteActor.BONUS_TARGET.
else if (actorBFixtureUserData is String
&& actorBFixtureUserData == BonusChuteActor.BONUS_TARGET
&& actorA is BallActor)
{
actorA.hitBonusTarget()
}
super.BeginContact(contact);
}
/**
* Contact ended.
* */
override public function EndContact(contact:b2Contact):void
{
super.EndContact(contact);
}
}
}
PhysiValsClass
A place to store some of the values used across classes. The key value is the RATIO that converts the pixel world into the physics world’s meters.
package
{
import Box2D.Dynamics.b2World;
public class PhysiVals
{
public static const STAGE_HALF_WIDTH:int = 323;
public static const STAGE_HEIGHT:int = 603;
private static var _instance:PhysiVals; // Singleton instance
public static const RATIO:Number = 30;
public static const FRAME_RATE:Number = 30;
private static var _world:b2World;
public function PhysiVals(pvt:PhysiValsPrivateClass)
{
}
/**
* Singleton instantiation method
* */
public static function getInstance():PhysiVals
{
if (PhysiVals._instance == null)
{
PhysiVals._instance = new PhysiVals( new PhysiValsPrivateClass() );
}
return PhysiVals._instance;
}
public static function get world():b2World
{
return _world
}
public static function set world(world:b2World):void
{
_world = world;
}
}
}
/**
* Singleton enforcer class
* */
class PhysiValsPrivateClass
{
public function PhysiValsPrivateClass()
{
}
}
 In that post I explained the messaging in Parsley and will not repeat that explanation in this post other than to point them out where used in the model view controller implementation.
In that post I explained the messaging in Parsley and will not repeat that explanation in this post other than to point them out where used in the model view controller implementation.
 I used Mark Walters’s
I used Mark Walters’s 
 The Moogaloop player is a Flash movie that must be loaded into your Flash movie. The example on the Moogaloop API page is an example of that process. The Moogaloop player contains the API you need to interface with the video player once it is loaded.
The Moogaloop player is a Flash movie that must be loaded into your Flash movie. The example on the Moogaloop API page is an example of that process. The Moogaloop player contains the API you need to interface with the video player once it is loaded. This is an update of Todd Kerpelman’s
This is an update of Todd Kerpelman’s 
 Decided to try an Actionscript 3 game engine and chose
Decided to try an Actionscript 3 game engine and chose