Why are there six levels of headings in HTML?
|
Answer has to do with the purpose of HTML.
“HTML is a language that defines tags to give meaning to content such as text, graphics and video so that software can predictably use the content.” – see reference.
The original version of HTML had five levels of headings 1 – 6.

That has remained. There appears to be no interest in more levels of heading content than six. That makes sense for web pages or even books as well as styling.
In all cases the heading defines the importance of the heading in the content structure with as you might guess, h1 being the most important heading.
First as a hint that software uses such as search engines to evaluate content
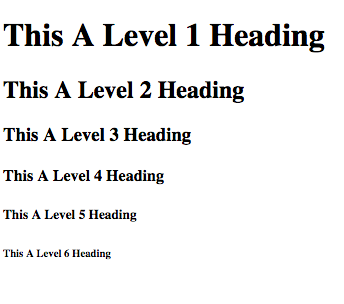
Second is for human presentation software usually a web browser will assign default font sizes and bold face to the heading based on the level.
However you can restyle the defaults as needed but the meaning to software such as search engine software remains the same.
Now with HTML5 there is the heading container element and other structure container elements such as section and article. When the h1 – h6 elements appear in these they are interpreted as being important relative to their containers.
In general to the user, the font styling is structure meaning to human viewers and as such other elements such as p or div could be used for headings.
But because software is evaluating the structure and meaning of HTML content, the h1 – h6 elements are used for the proper context.